Polaris Atomic Pattern Library

Challenge
When I began contracting for Polaris Industries, they’d been a year into migrating all of their digital properties from their previous platform, Genesis, to Episerver. A single developer had been assigned the daunting task of curating templates and content blocks and building an Epi pattern library. Within a few months of this being in process, the library had ballooned into the hundreds in a cumbersome and ill-documented, massive repository. It was so hard to sift through, it made it easier for developers to create new styles and blocks instead of finding existing ones to re-use, and this compounded the problem exponentially.
Approach
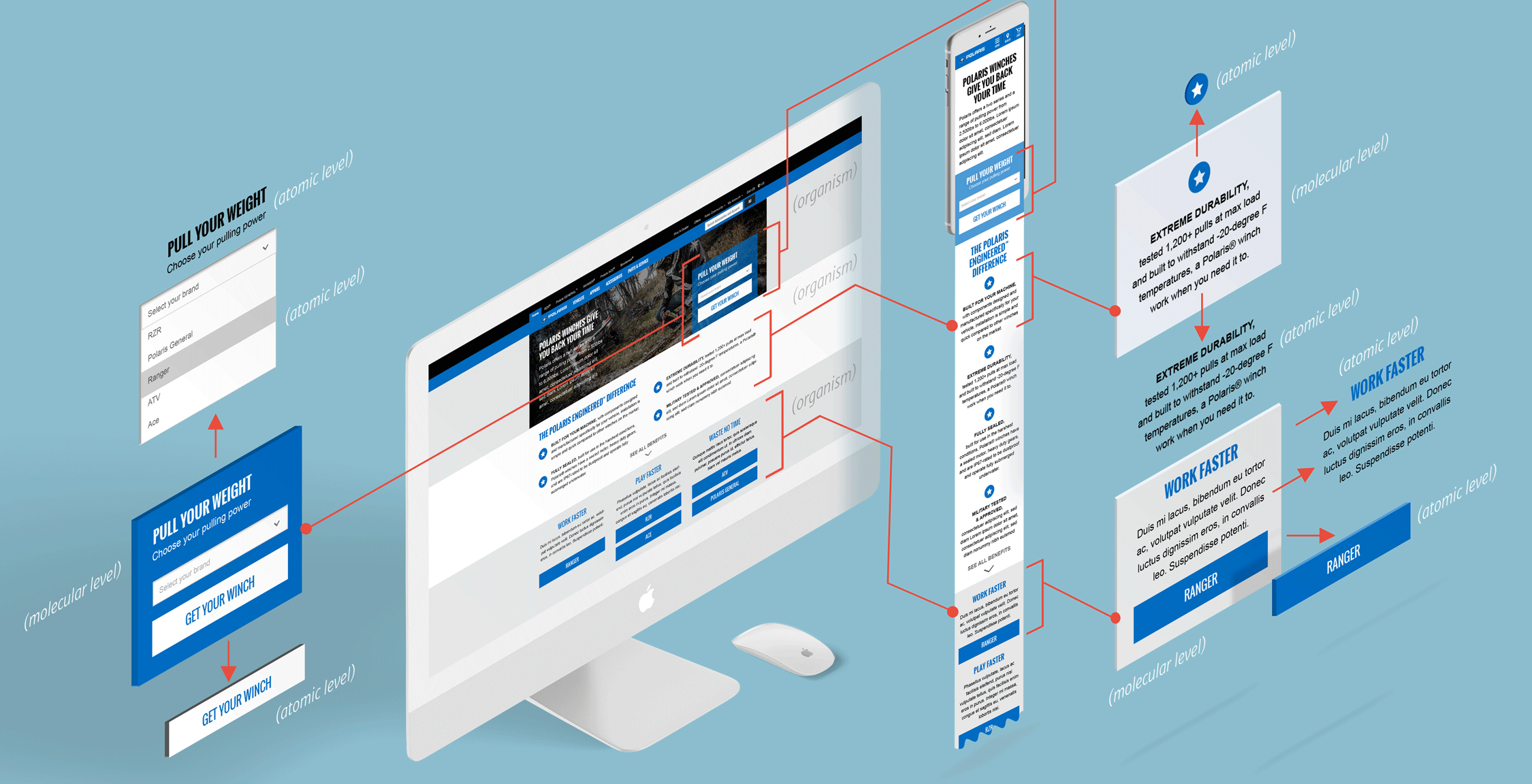
Having produced the Valspar pattern library for 70 different branded sites only a year prior, I went on to champion atomic design (a metaphor coined by developer Brad Frost to explain modular design,) within the digital department (see presentation here.) The goal was to help stakeholders understand how applying this methodology could reduce the never-ending block hell, as they liked to refer to it, to a very manageable number of smart, scale-able modular patterns. After I got the major players on board, we used a few landing page projects from the digital content team as benchmark, and dedicated a few sprints to identify major patterns and stand up a set of live-code, reusable modules.
Results
Once we proved this out to the company, I coached the visual design team and turned them loose to continue the work in a live-code pattern repository that continues to grow and evolve to this day. To avoid break-downs in the rendering of legacy content, older blocks were preserved but eventually retired in favor of the more economical, smarter, atomic patterns which also helped keep CSS files manageable and lean, while ensuring more cross-brand and cross-platform compatibility.
WHAT
Atomic Design Pattern Library
(UX strategist, spearheaded the initiative + trained visual designers)
WHO
Polaris Industries
WHEN
2017
behind the scenes
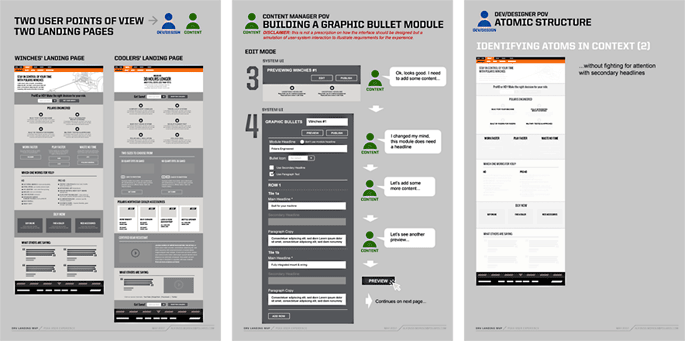
Standing up a brand-agnostic proof of concept required designing an interface that worked quite differently for two distinct user personas: the content manager and the developer. Quick wireframe iterations were followed by live code prototyping directly in Episerver using real users to validate the results. This proved out the advantages of leveraging atomic design for the new pattern library, and got all teams on board.
 lfonso moreno
lfonso moreno